めくれた紙のPhotoshopチュートリアル
紙を使用したサイトデザインをする際に気を付けたいのは安っぽくならないことです。
ワンポイント表現として、紙をめくれあがった感じにすると雰囲気が出ます。
紙の質感をだす
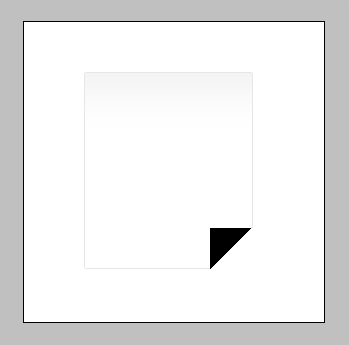
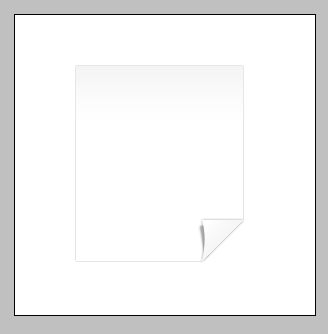
まず初めに四角の新規レイヤーを作成します。

レイヤースタイル[光彩(外側)]に[描画モード:通常][不透明度:20%][色:#000000]を指定し、エレメントは[サイズ:5%]にします。
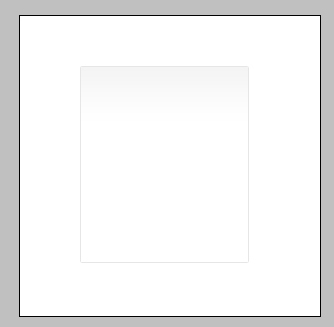
次にグラデーションを上の方だけにグレーを敷き、質感を表現します。

こんな感じになります。

めくれた感じを表現
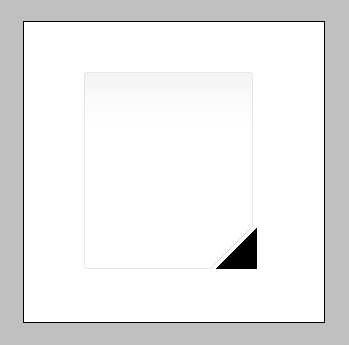
出来上がったレイヤーの端を三角形にカットし、新規レイヤーにコピーします。
このレイヤーがめくれた部分になります。

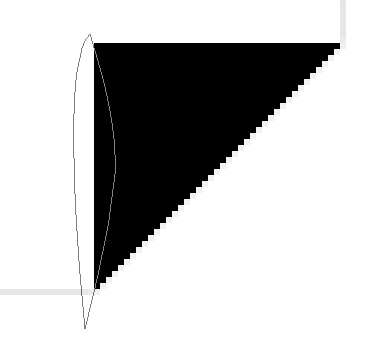
三角形を自由変形で反転させ、紙レイヤーの内側に配置します。

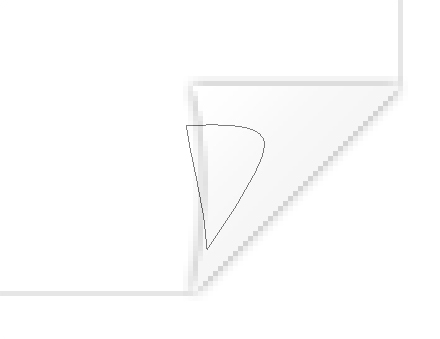
このままだと直線すぎるので、左端を楕円形に削除します。
ペンツールを使用すれば微妙なラインを描けます。

レイヤースタイル[光彩(外側)]に[描画モード:通常][不透明度:20%][色:#000000]を指定し、エレメントは[サイズ:5%]にします。
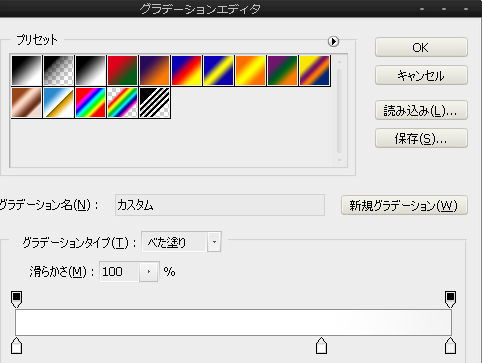
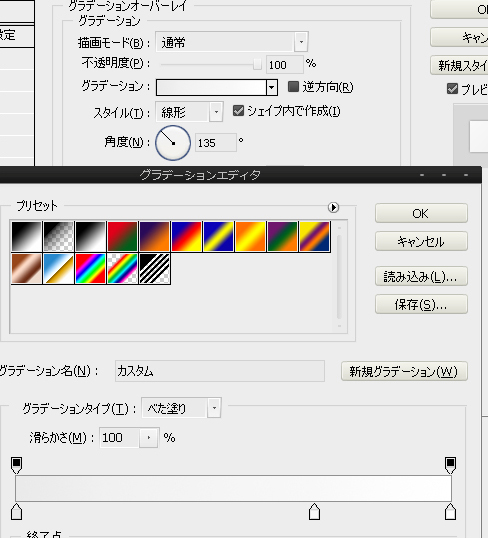
グラデーションの角度135°にし、色の付け具合を根元から段々白色にしていきます(下図参照)。
質感を表現するのに、ここが重要になります。

かなりいい感じになりました。

最後の仕上げ
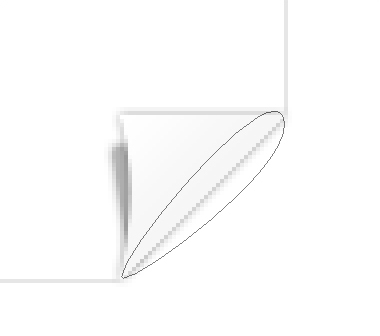
めくれあがった背景にシャドウを作成します。
ペンツールで左端のカーブと同じくらいの角度を描き、新規レイヤーを作成します。

シャドウレイヤーのレイヤースタイルは[塗りの不透明度:0%]にして[光彩(外側)]に[描画モード:通常][不透明度:20%][色:#000000]を指定します。
[カラーオーバーレイ]に[色:#000000]を指定して[不透明度:20%]にします。
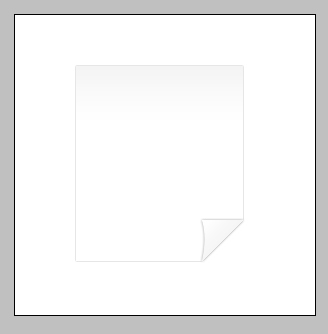
サイズや形を微調整して下図のようになればOK!

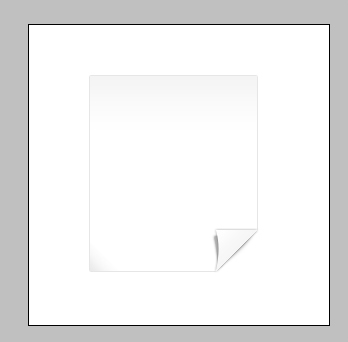
さらに質感を高める為に、めくれた三角形の端にシャドウを作成します。
パスツールで端を覆うようにパス描き、新規レイヤーを作成します。
レイヤースタイルは前回のシャドウと同じように[塗りの不透明度:0%][光彩(外側)][描画モード:通常][不透明度:20%][色:#000000]。[カラーオーバーレイ][色:#000000][不透明度:20%]にします。

これで完成です!

デザイン用途例
これでデザインにワンアクセントを加えることが出来ます。
ただ写真を掲載するのではなく、こんな感じにすれば面白いのでは?

- Web-Parkのホーム >
- Photoshop >
- めくれた紙のPhotoshopチュートリアル
Warning: count(): Parameter must be an array or an object that implements Countable in /home/markcrest/web-park.org/public_html/wordpress/wp-includes/class-wp-comment-query.php on line 405
COMMENT PLEASE!!
トラックバック
- 「めくれた紙のPhotoshopチュートリアル」のトラックバックURL
Warning: Use of undefined constant display - assumed 'display' (this will throw an Error in a future version of PHP) in /home/markcrest/web-park.org/public_html/wordpress/wp-content/themes/default/single.php on line 105
https://web-park.org/photoshop/paper090522.html/trackback





COMMENT!!
関係ないですけどレミ太りすぎでしょう笑
避妊手術してから、太りやすくなりましたね。
後もう一匹の猫レイの食事を横取りしているから。。。