ついにプラグインを作成しました!
ハードルが高いと思い敬遠していましたが、何とかリリースすることができました。
jquery.easySlideGallery.jsとは
今回作成したのはスライドする画像ギャラリーです。
サイト内の画像紹介ページなどに利用できればと思い作成しました。
ノーマルサンプルを見る
情報掲載サンプルを見る
導入方法
簡単に実装できますが、javascript以外にhtm...続きを読む

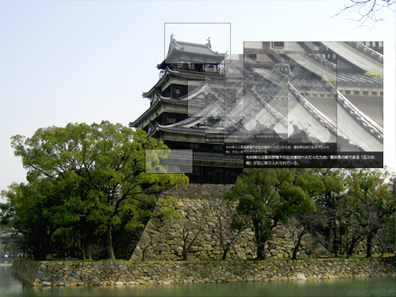
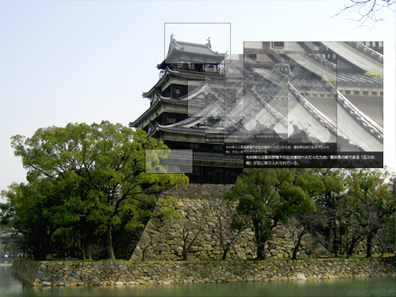
今回は撮った写真にワンポイントアクセントをつける、拡大画像ギャラリーの紹介です。
先日、広島城を撮影したので、城を紹介するのに便利だと思い作成しました。
もちろんjQueryを使用しています。
サンプルを見る
HTMLの基本構成
HTMLは、
クリックされる写真画像
拡大させる箇所のアンカーリンク
拡大後の画像
で構成されています。
クリックした際に拡大させる画像は、Javascriptで制御...続きを読む

MAC風DOCメニューをjQueryのanimateを使えば簡単に実装できるであろうと思い作成したのですが、なかなか大変でした。
HTMLソース
<ul id="doc">
<li><a href="#"><img src="../img/icon01.png" alt="Pho...続きを読む

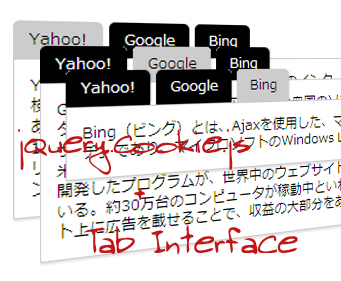
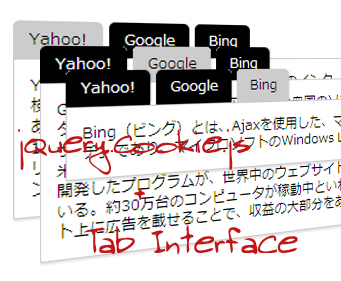
jquery.cookie.jsを使い、状態を保存できるタブインターフェイスの作成です。
角丸タブインターフェイス
今回はためしに、角丸のタブインターフェイスで作成してみました。
ただし、FireFoxとSafari限定です。IEだと、ただの四角。。。
HTMLソース
<ul id="tab">
<li><a href="#yah...続きを読む

最近よく見かける「ページTOP」のスクロールをjQueryでは簡単に実装できます。
Javascriptソース
$(function(){
$("a[href^=#]").click(function(){
var Hash = $(this.hash);
var HashOffset = $(Hash).offset().top;
$("h...続きを読む