角の折れたレトロなハガキのPhotoshopチュートリアル
レトロな紙やハガキをリアルに見せるには、角の折れやめくれは重要です。
前回は「めくれた紙のPhotoshopチュートリアル」をしましたので、今回は「角の折れ」を作成します。
新規レイヤー作成
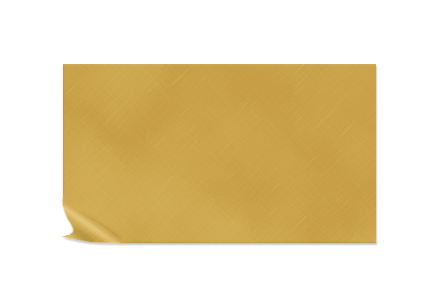
まず最初はハガキサイズの新規レイヤーを作成します。

ハガキの厚みを出す
レイヤースタイル[ベベルとエンボス]に[スタイル:エンボス][深さ:100%][サイズ:3px]にします。陰影の設定は任意です。厚みを表現するだけなので、あまりボッコリさせないほうがいいです。
カラー設定もレトロな雰囲気が出る色であればOKです。紙の質感を出すのは後で説明します。

角の作成
ここから角の作成していきます。
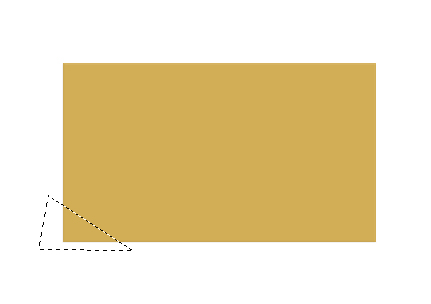
まず角を「多角形選択ツール」もしくは「ペンツール」で三角形に描き選択範囲を出します。このとき均等な三角形よりも歪なほうが良いです。

選択範囲の複製とレイヤーマスク
選択範囲を出して[ctrl+J]を押すと選択範囲だけ複製します。
次にレイヤーパレット上で新規レイヤーをctrl押しながらクリックします。すると複製された三角形の選択範囲が表示されます。三角形の選択範囲が表示された状態でレイヤーパレット上のハガキ本体のレイヤーを選択し、Alt押しながら下にある「ベクトルマスクを追加」をクリックします。
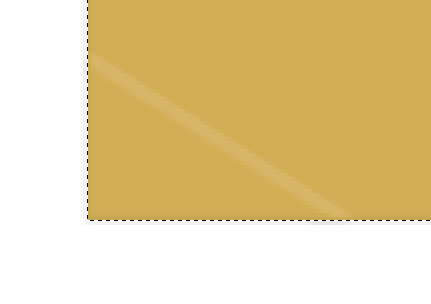
すると、選択範囲の出た三角形の部分のみ非表示になります。

角の折れ具合の作成
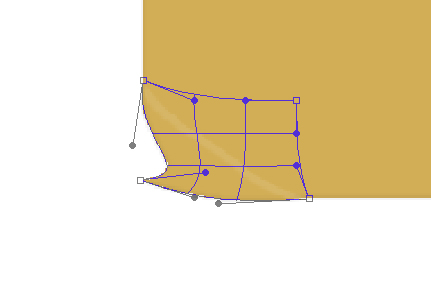
先ほど作成した三角形のレイヤーを「編集」「変形」「ワープ」を選択し、折れ具合を作成していきます。その際一辺を極端に折れ曲がらせ、ひしゃげた感じを出します。

微調整を何度か繰り返し、良い角度にしていきます。

レイヤースタイルの設定
形を整えた後は、レイヤースタイルを設定します。
ここで重要なのはグラデーションです。適度な角度を指定し、盛り上がっているところを通常より明るく、凹んでいる部分を暗くします。

シャドウの設定
次に折れ曲がった部分とハガキ本体の間にレイヤーを作成します。
それをシャドウになるような形に作成します。

そこからシャドウの具合を微調整していきます。
大体こんな感じです。

テクスチャーの作成
全体が作成できてきたので、レトロな感じのテクスチャーを作成していきます。
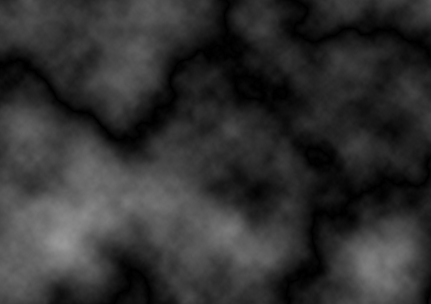
まず新規レイヤーを作成し、「フィルター」「描画」「雲模様1」をかけます。同じように「フィルター」「描画」「雲模様2」をかけます。「ctrl+F」を何度か押し、黒が大目になるまでかけます。そして「ソフトライト」にし不透明度を45%くらいにします。

出来上がった雲に「フィルター」「アーティスティック」「こする」をかけます。出来た雲を複製して「編集」「変形」「水平方向へ反転」をします。
これで紙のテクスチャーの完成です。

最後の仕上げ
ドロップシャドウでハガキの厚みを出します。
ハガキ本体のマスクの選択範囲を出し、新規レイヤーに反映させます。
その新規レイヤーにドロップシャドウを設定します。しかしこのままだと折れた部分のシャドウが設定されていません。折れた部分のレイヤーの選択範囲を出し、先程作成したシャドウのレイヤーに反映させます。

これで角の折れ具合の完成です。
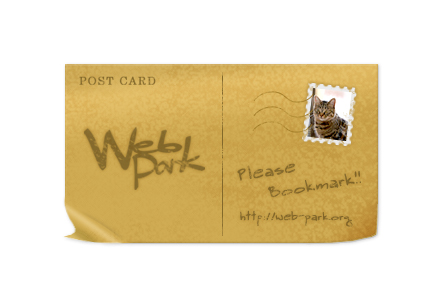
レトロなハガキ
折れた部分のみの説明でしたが、応用して要素を足していけばレトロなハガキを作成できます。

- Web-Parkのホーム >
- Photoshop >
- 角の折れたレトロなハガキのPhotoshopチュートリアル
Warning: count(): Parameter must be an array or an object that implements Countable in /home/markcrest/web-park.org/public_html/wordpress/wp-includes/class-wp-comment-query.php on line 405
COMMENT PLEASE!!
トラックバック
- 「角の折れたレトロなハガキのPhotoshopチュートリアル」のトラックバックURL
Warning: Use of undefined constant display - assumed 'display' (this will throw an Error in a future version of PHP) in /home/markcrest/web-park.org/public_html/wordpress/wp-content/themes/default/single.php on line 105
https://web-park.org/photoshop/letter090611.html/trackback




